6. Customize the look of the Help Center base
Internal Help Center look can be adjusted to fit your own graphic profile.
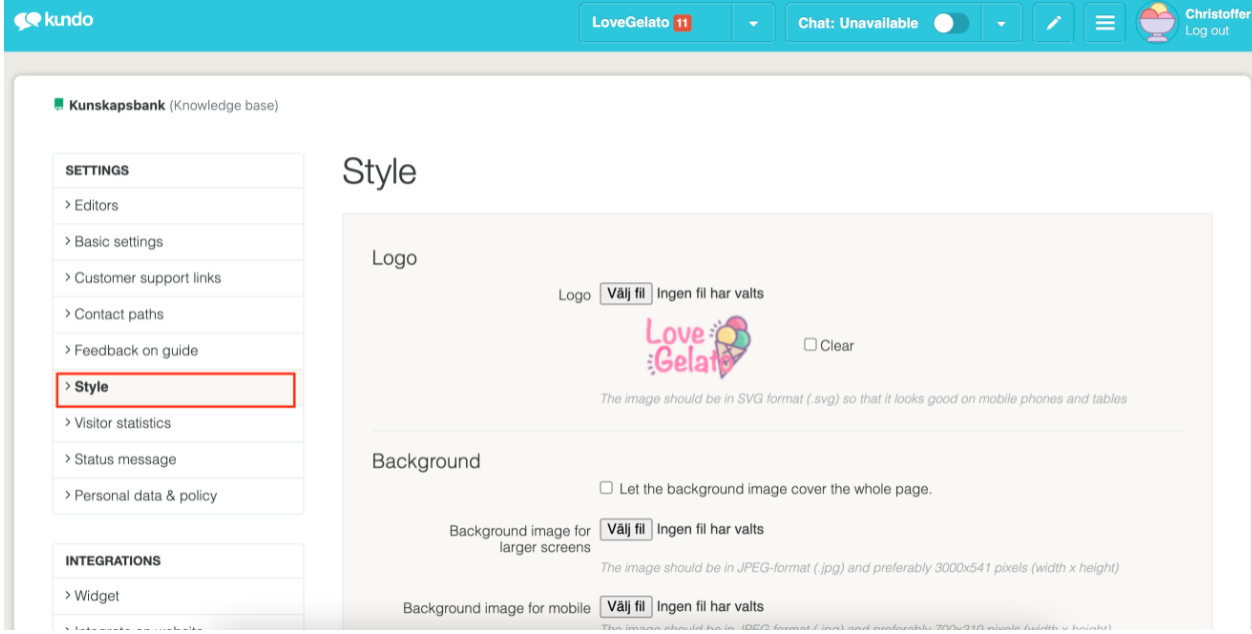
1. Click on the three lines in the blue menu
2. Select Settings for the correct channel
3. Choose Style
Logo: Add your logo that you want displayed in Internal Help Center. Kundo automatically renders the logo 80 pixels high, while the width is free i.e. if you have a logo that is very wide but not so high, it will be quite large and can extend quite far. If, on the other hand, you have a logo that is very high, it can look quite small.
Choose a logo with a transparent background in SVG format.
Background and Header: You can also upload a background image to Internal Help Center. Either it can fold so that it covers the whole background or just a part of it.
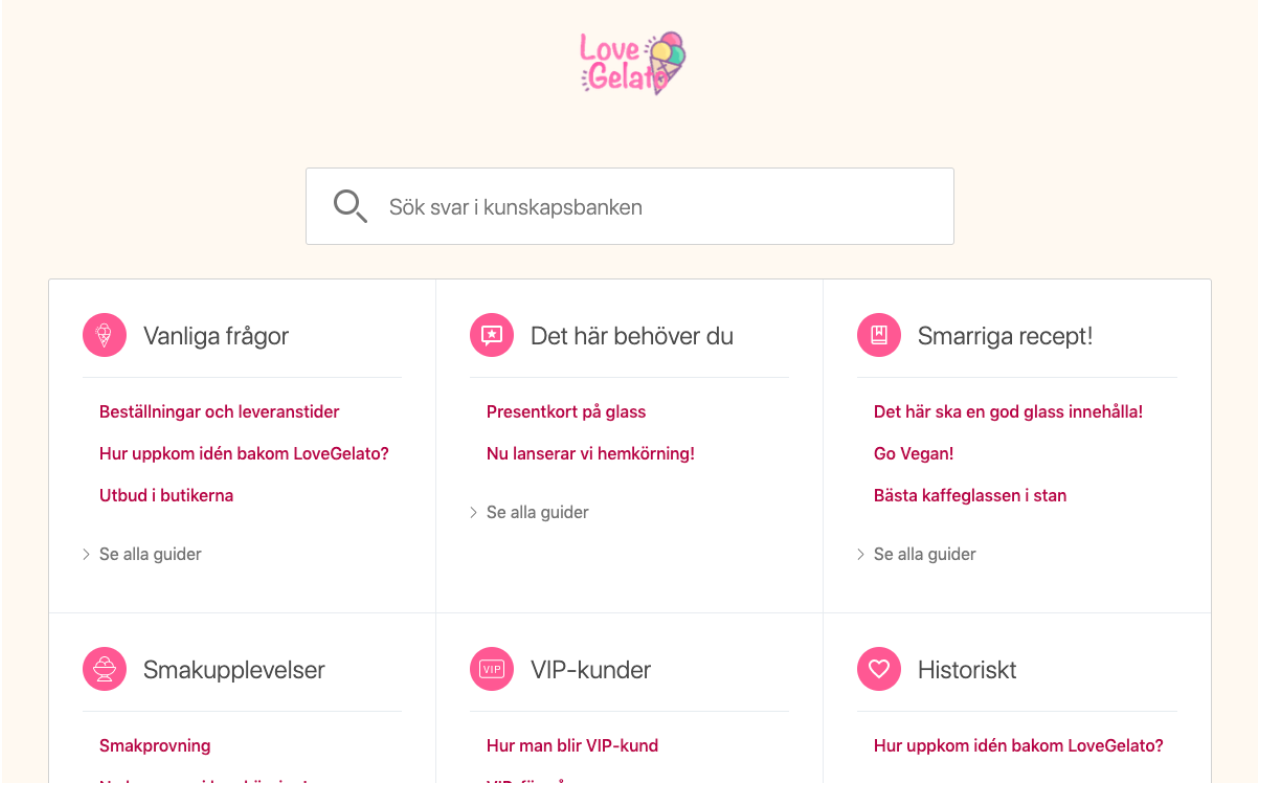
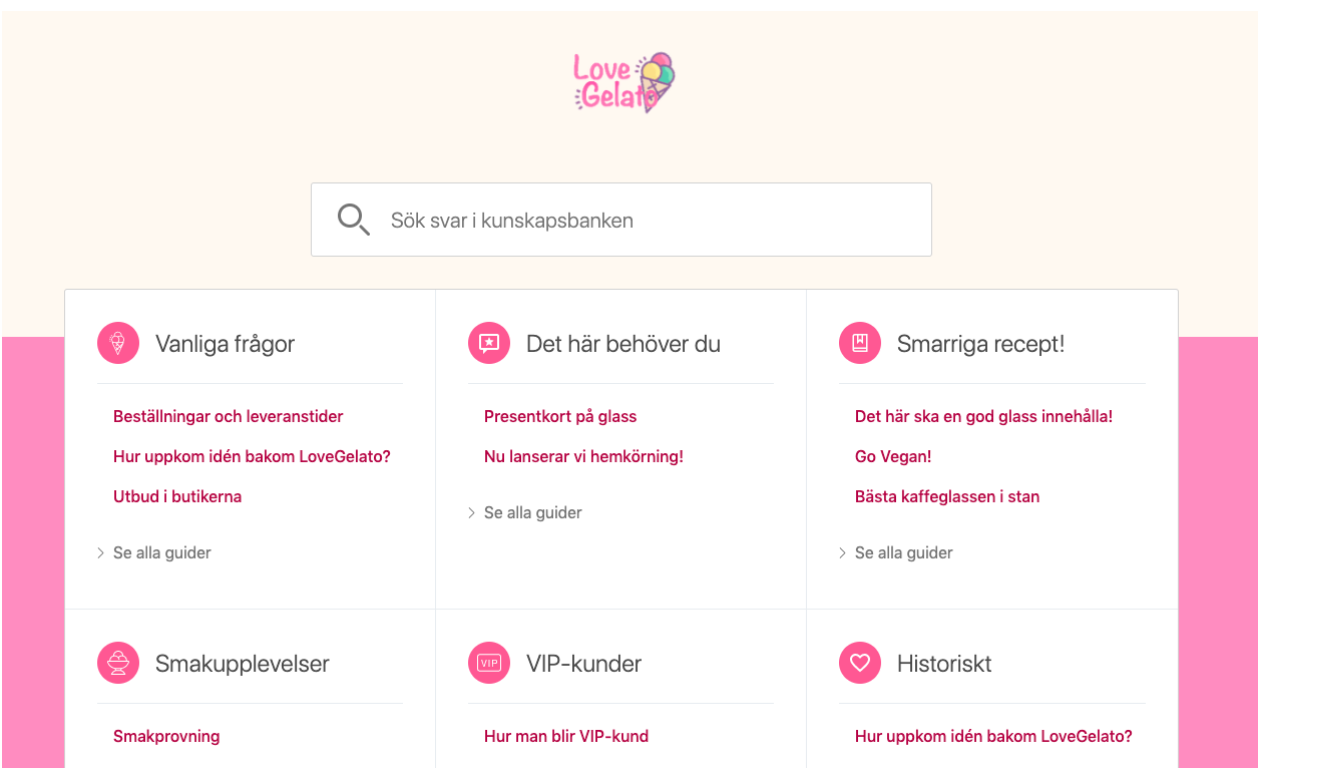
If you want the background to cover the entire image, then leave the field for the header blank. Do you want e.g. have a colored header and then image below, then you fill in the selected color in the header, which means that the background image starts below the header. The same applies even if you want to have two different colors on the background and on the header as in the picture below.

Background color without a header
Different color in the background and the header
Please keep in mind that you can upload a background picture for computer screens, and a smaller picture for mobile screens
- For the larger screens, we recommend a background picture with a resolution of 3008 x 541 pixles
- For the smaller screens, we recommend a background picture with a resolution of 600 x 210 pixles
Bookmark image
A bookmark image is visable at the top of the tab in the web browser when visiting you Internal Help Center.
We recommend that you use the same image visible on your own webpage.
Here's an example of a bookmark image:
Icons and links
With these settings you can change the color of the icons shown by your categories, as well as the links shown under the category of Internal Help Center. Keep in mind to not use too bright colors since the background is white.
You can either type in the #-color code directly in the field, or use the color chart by clicking the box to the right
.
When these settings are completed, simply click "Save" and see the updates by navigating to Internal Help Center. It's readily available for you to inspect by clicking the menu in the top right corner and then click on "Start page"
Tip! Keep Internal Help Center in a separate tab, and inspect the changes every time you update a setting.